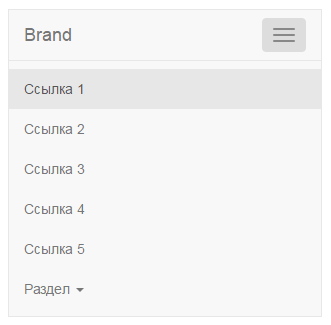
Как сделать меню bootstrap 3 по центру

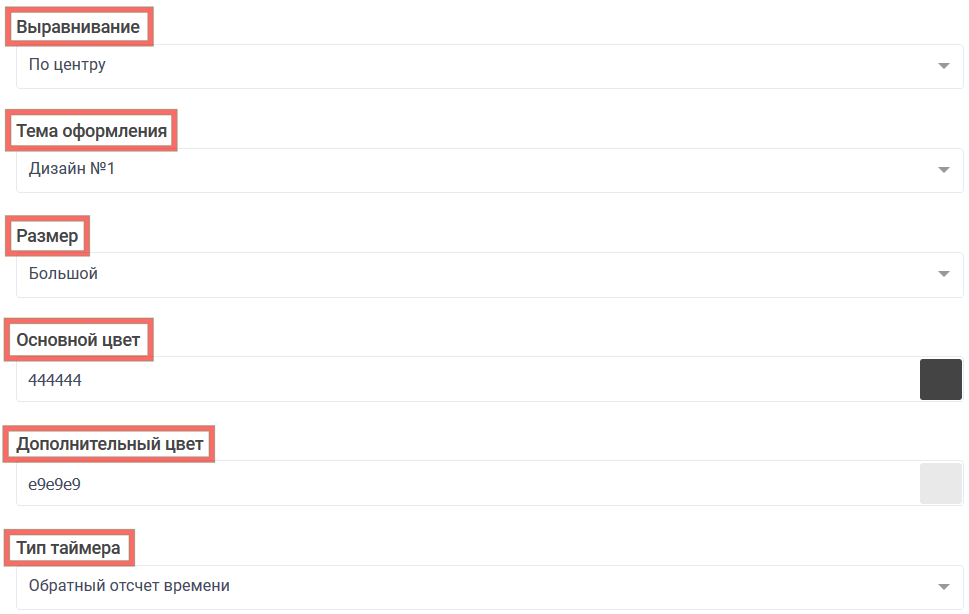
Выравнивание модального окна bootstrap 3/4 вертикально по центру при помощи css
Включено символов в формате шрифта из набора Glyphicon Halflings. Обычно Glyphicons Halflings недоступны бесплатно, но автор сделал их бесплатными специально для Bootstrap. Как благодарность, мы бы просили вас оставлять ссылку на Glyphicons , где есть такая возможность. Для лучшей производительности, все значки нуждаются базовом классе и индивидуальном классе значков. Разместите следующий код в любом месте.











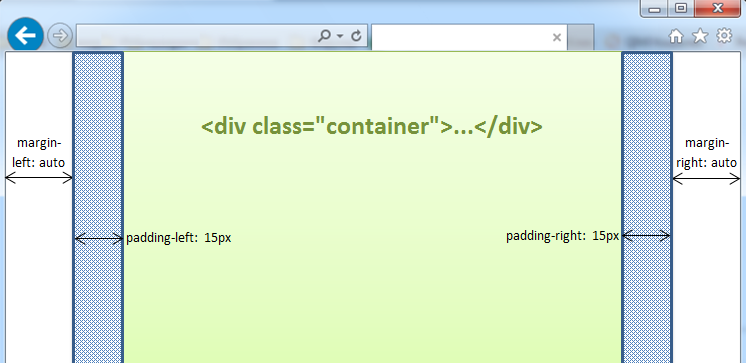
Получите подробную информацию о ключевых элементах структурной базы Bootstrap, включая наш подход к лучшей, более быстрой и эффективной веб-разработке. Включайте его в начале всех проектов. В Bootstrap 2 мы внедряли возможности адаптирования сайтов для мобильных устройств.
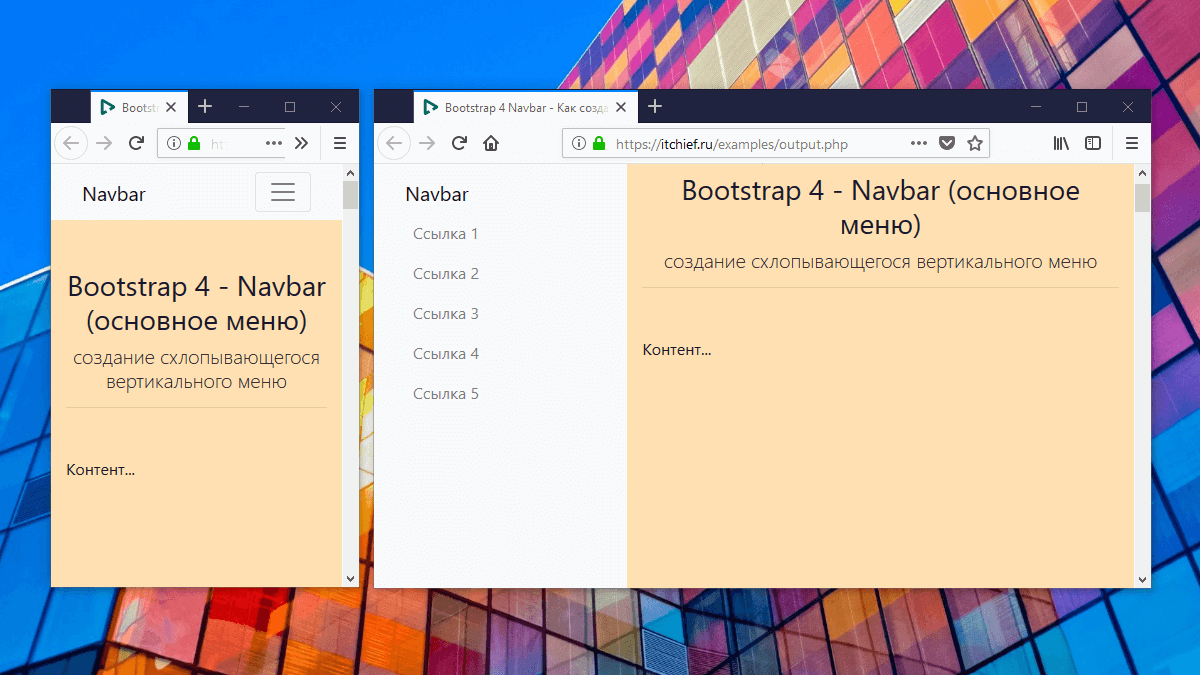
- Как в Bootstrap создать горизонтальное адаптивное меню
- Редактор кода ».
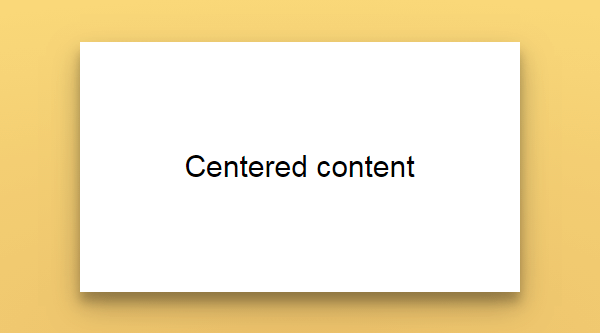
- Как в bootstrap выровнять картинку по центру экрана?
- Включает в себя более символов в формате шрифта из Glyphicon Полурослики набор.
- Центрирование строк текста
- Смотрите также указатель всех приёмов работы.
- Сегодня мини урок о том как при помощи css выровнять модальное окно bootstrap 3 или 4 вертикально по центру.
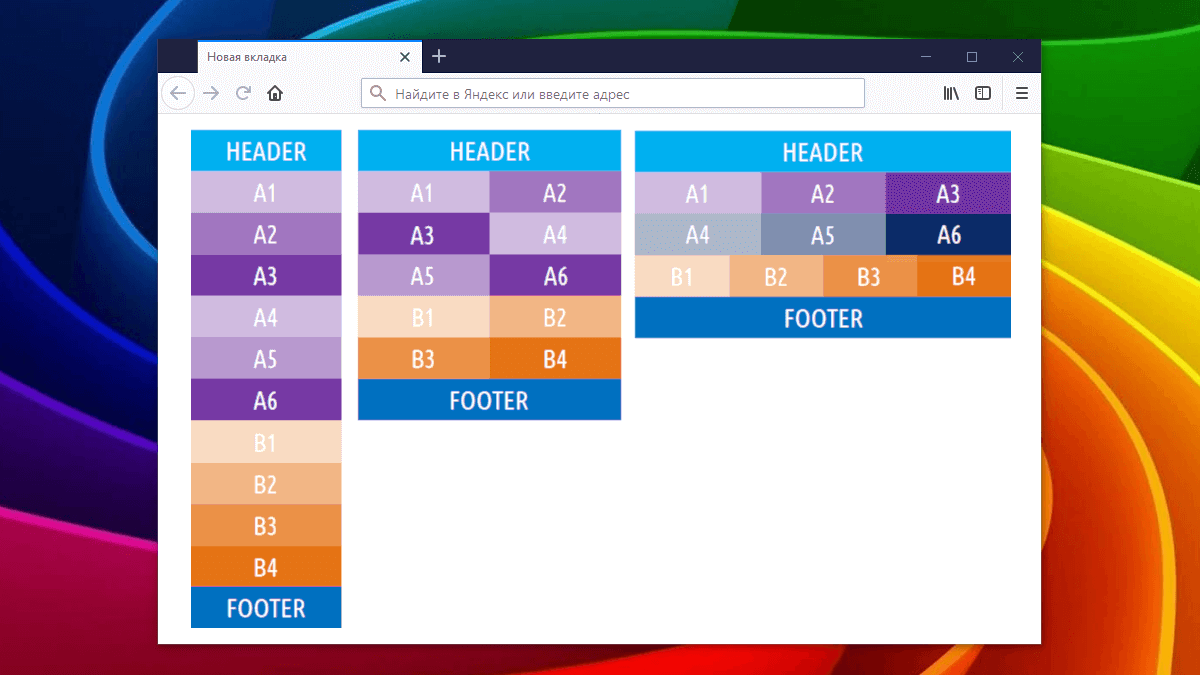
- При работе с bootstrap 3 я использую позиционирование сеткой таблицей , об этом в начале статьи. А в bootstrap 4 используется новый режим flexbox , но основные приёмы работы с сеткой остались с небольшими изменениями об этом в середине статьи.
- Как использовать
- Все сервисы Хабра.
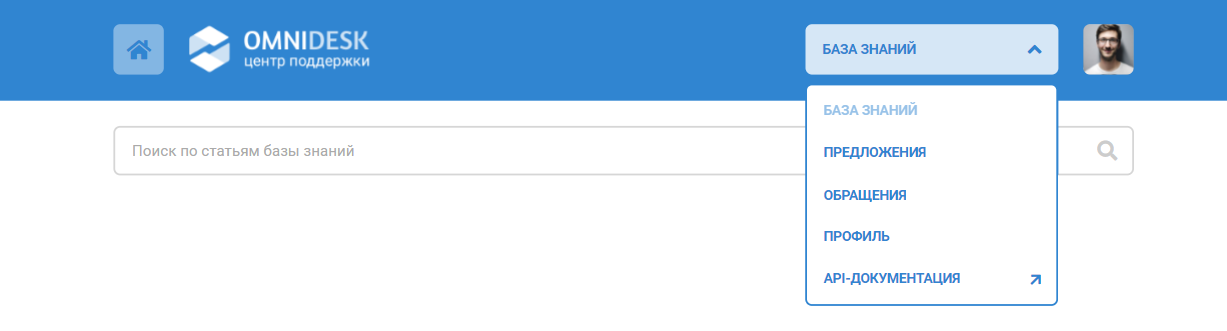
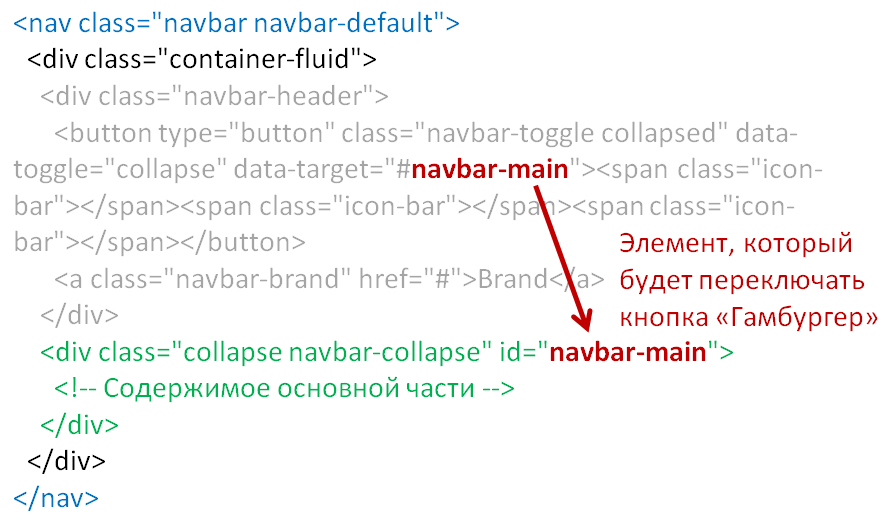
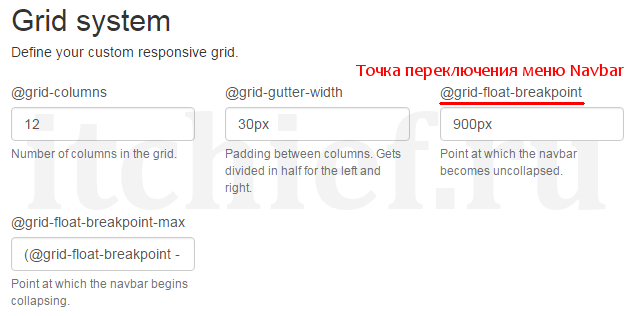
- В этой статье вы узнаете, как в Bootstrap 3 осуществляется создание главного основного горизонтального меню для сайта. Создание горизонтального адаптивного меню для сайта в Bootstrap осуществляется с помощью компонента Navbar.
- Здравствуйте уважаемые читатели!












Все лампы наверху погасли. Задняя стенка ангара бесследно исчезла прямо перед. Хейл - Северная Дакота.