Как сделать переход на другую страницу html

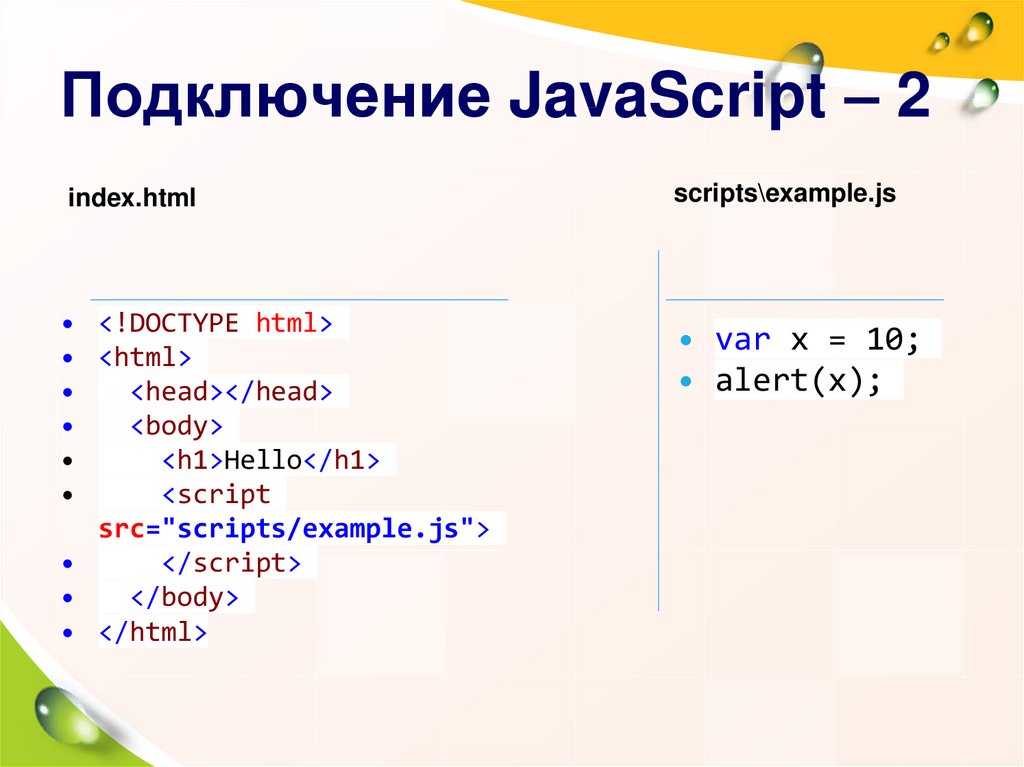
Редирект на другую страницу с помощью JavaScript и jQuery
Переход на другую страницу — одно из основных действий, которые часто выполняются при разработке веб-приложений с использованием PHP. Это может быть полезно, когда пользователь должен быть перенаправлен на другую страницу после успешного выполнения определенного действия, например, после отправки формы. Самый простой способ сделать переход на другую страницу в PHP — использовать функцию header. В качестве параметра функции указывается URL страницы, на которую нужно перейти. Обратите внимание, что после вызова функции header следует вызвать функцию exit или die для того, чтобы прекратить выполнение скрипта и перейти на новую страницу.










Как в JS реализуется переход на другую страницу
Читайте нашу статью, если хотите узнать, что такое, для чего используется и как настроить редирект HTML. Редирект — это перенаправление пользователя с одной страницы на другую. Перенаправление можно настроить как на сторонний сайт, так и с одной страницы на другую внутри одного сайта.
- Для чего используют редирект
- Новая тема Поиск Список тем вид форума: тема: Автоматический переход на другую страницу.
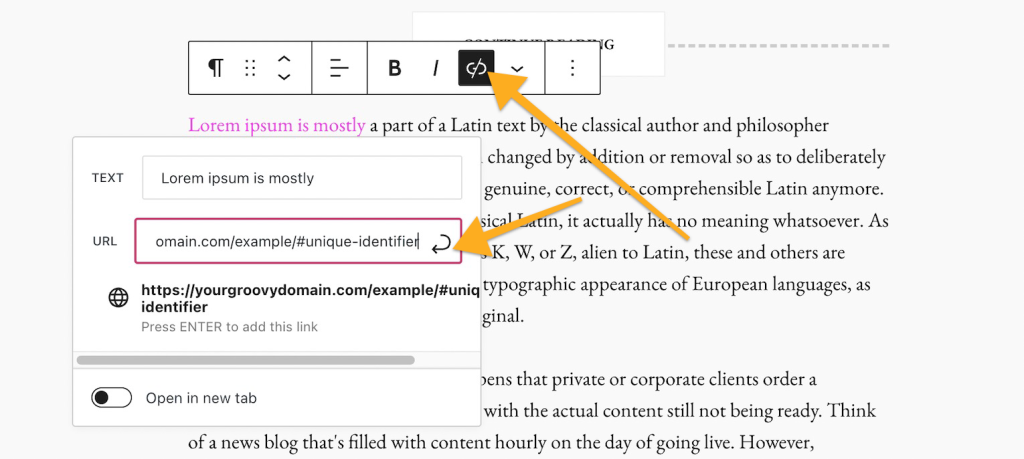
- Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию.
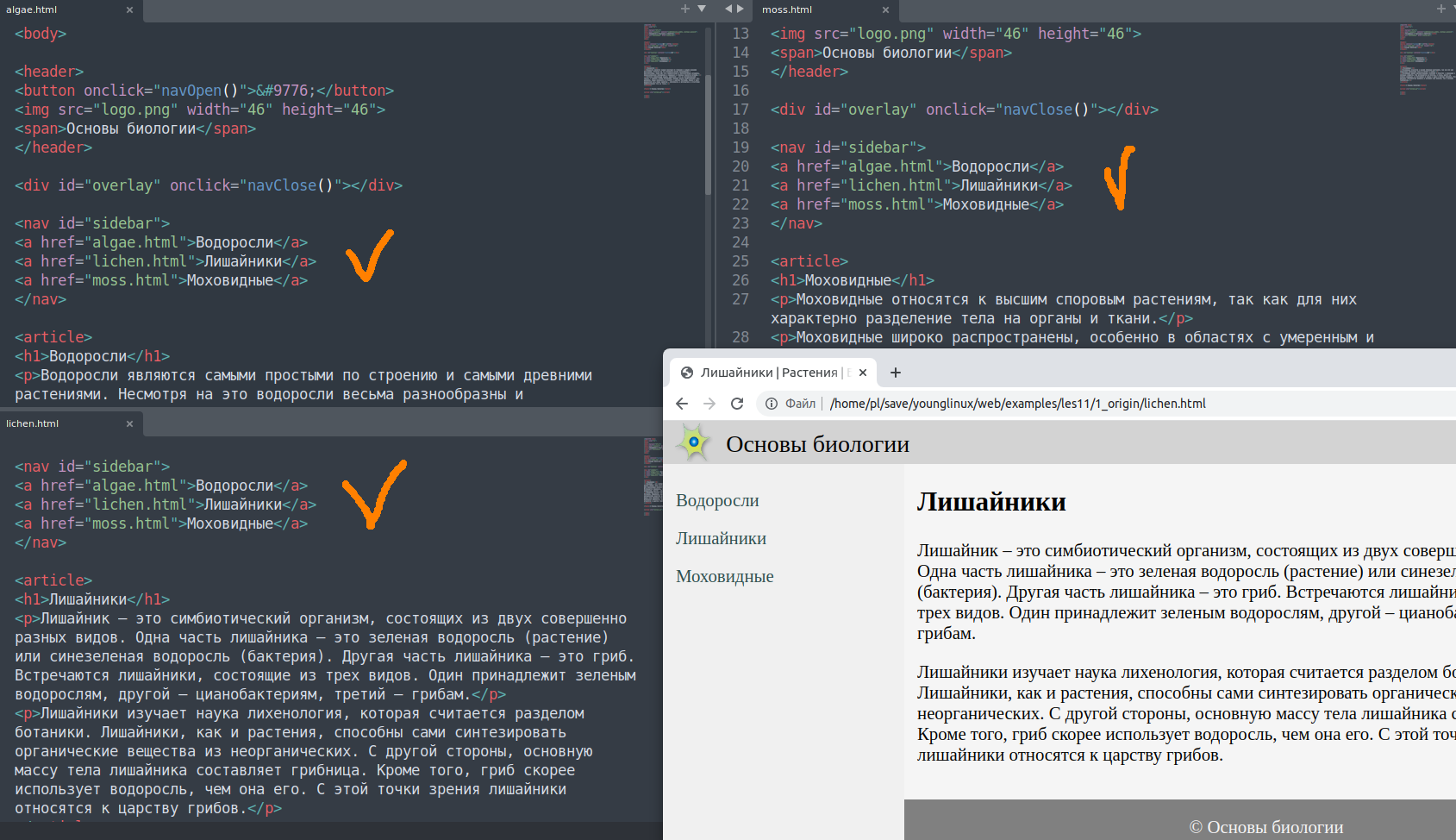
- Переход между разными страницами по ссылкам.












| 144 | В этой статье я расскажу, как в JS реализуется переход на другую страницу. А также приведу несколько простых примеров JavaScript редиректа. | |
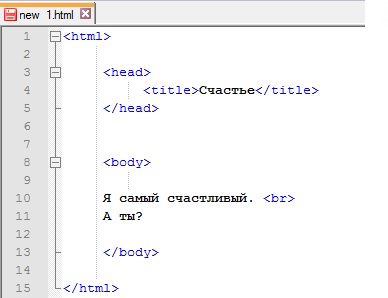
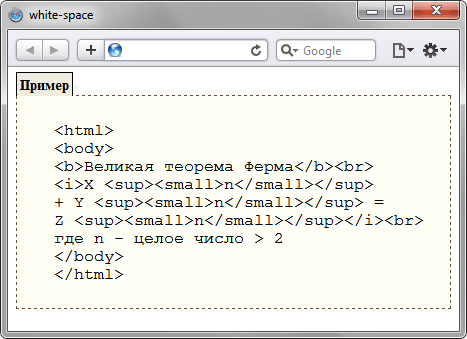
| 108 | В браузере будет выглядеть следующим образом:. | |
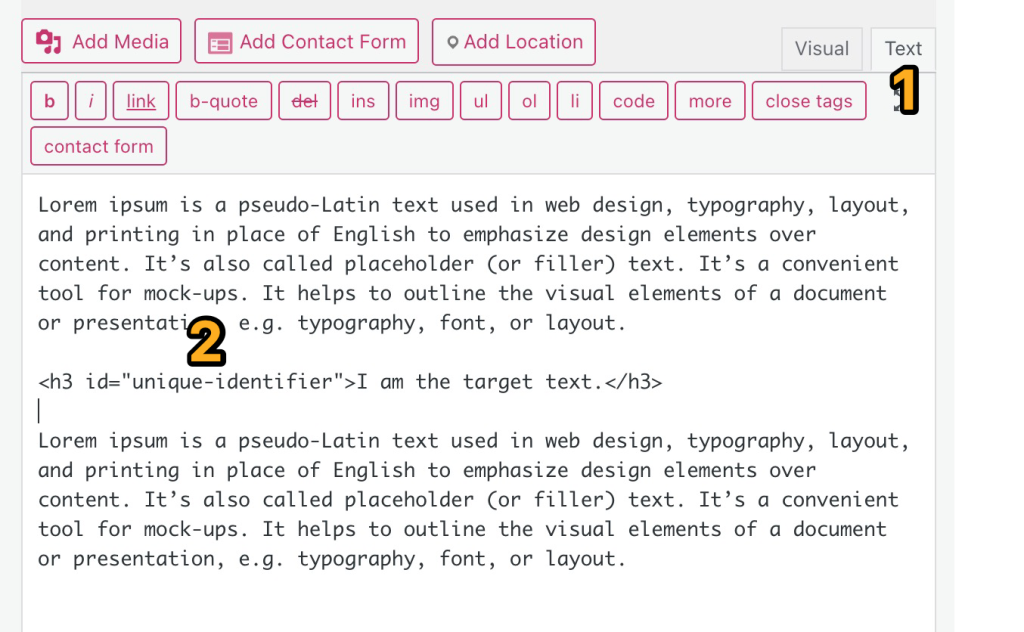
| 337 | Буквы-ссылки в главе HTML теги осуществляют переход в пределах одной интернет-страницы. Имеем 2-е буквы D. | |
| 28 | Существует много ситуаций, когда может потребоваться перенаправить пользователя на другую веб-страницу. Например, после успешной авторизации или Алексей Кодов Автор статьи Содержание 6 июля в Существует много ситуаций, когда может потребоваться перенаправить пользователя на другую веб-страницу. | |
| 282 | Вы можете перенаправить веб-страницу с помощью JavaScript, используя ряд методов. Если вам нужен скрипт переадресации JavaScript, совместимый с кросс-браузером, лучше использовать следующие скрипты. | |
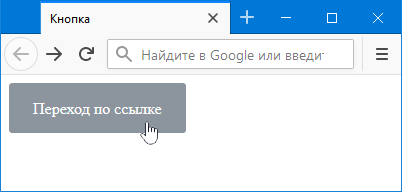
| 89 | Переход на другую страницу. Недавно начал изучать html и css, хотел спросить про переход с кнопок по своему сайту. | |
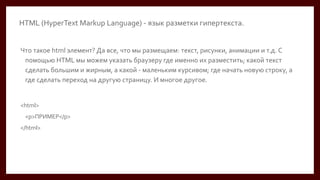
| 389 | HTML, язык разметки гипертекста, является одним из основных инструментов для создания веб-страниц. | |
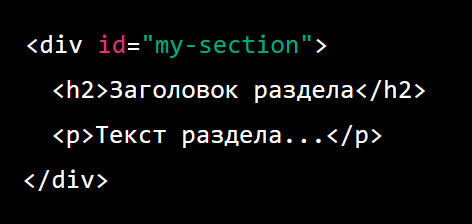
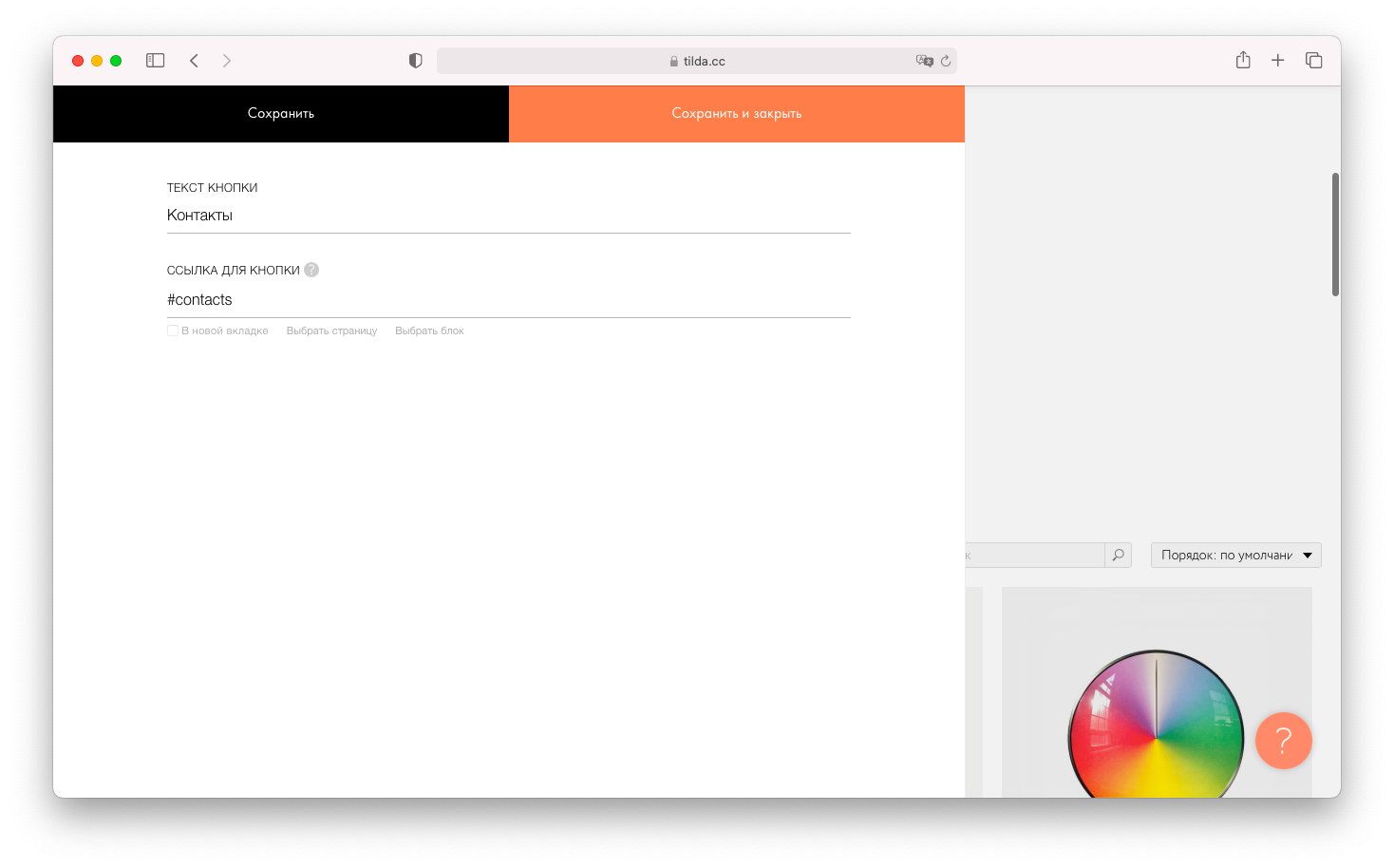
| 29 | Как сделать так, чтобы по нажатию на кнопку картинку, текст, ячейку таблицы — нужное подчеркнуть пользователь переходил на другую страницу? Этот атрибут и определяет, что произойдёт, когда человек нажмёт на элемент будь то кнопка, изображение или что-то другое. | |
| 401 | Все сервисы Хабра. Salim saver front-end developer. |
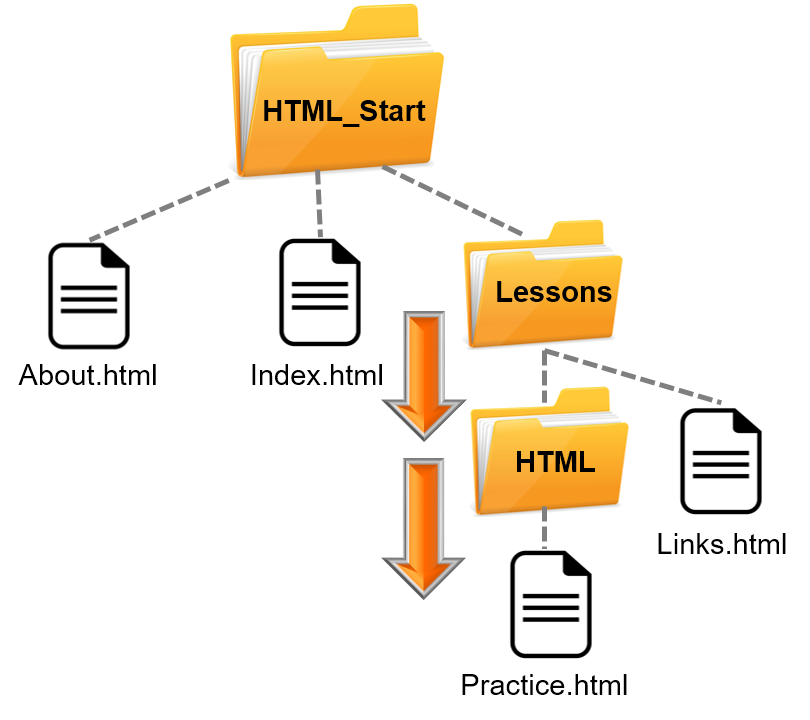
Переход между разными страницами по ссылкам. Друзья, в предыдущих статьях мы разобрались, как работать с текстом, как вставлять картинки в текст на web-странице. Сейчас разберёмся, как переходить по ссылкам между web-страницами, если у нас есть несколько таких страниц. Monster Tem. Сайт с нуля.