Как сделать всплывающее окно на сайте html

Как сделать всплывающее окно на сайте
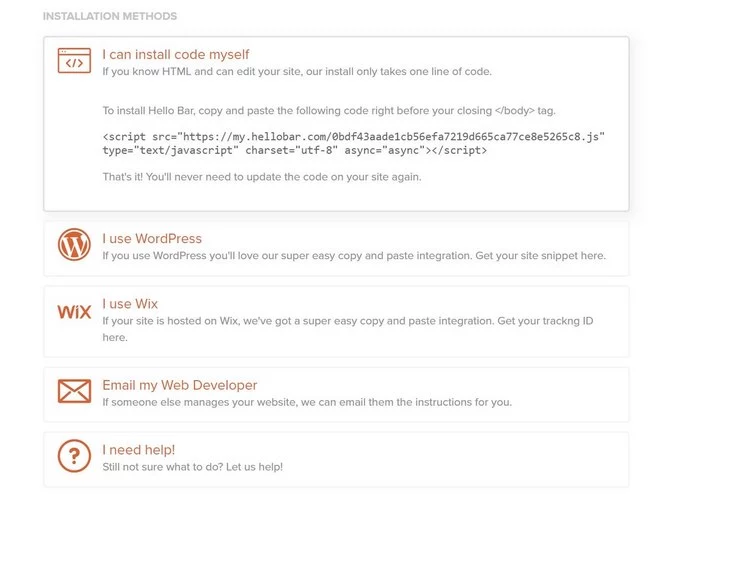
Всплывающие окна, или pop-up, — это небольшие диалоговые окна, которые появляются поверх основного содержимого страницы. Они могут использоваться для различных целей, таких как отображение уведомлений, предложение подписки на рассылку или предоставление дополнительной информации. Для начала нам нужно создать базовую разметку для всплывающего окна. Сначала создадим контейнер, который будет затемнять фон страницы и содержать само всплывающее окно:.










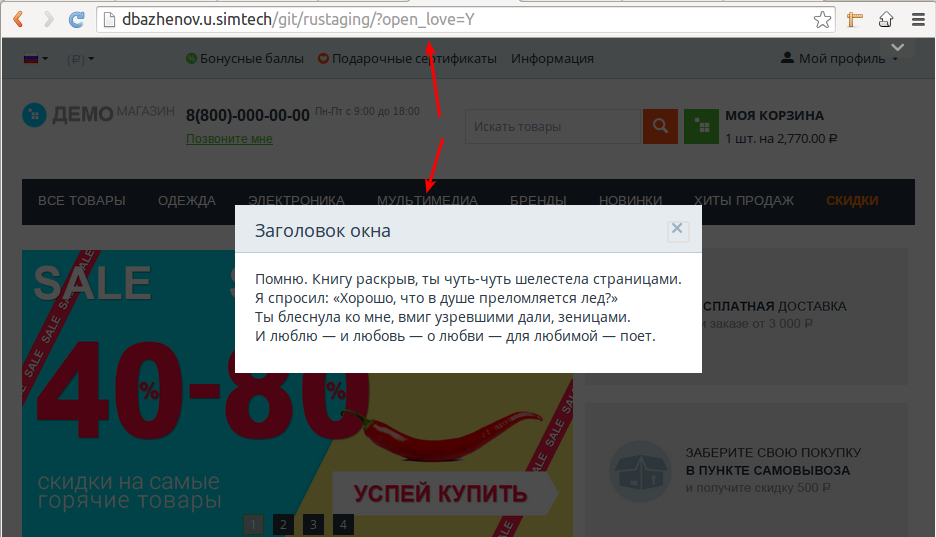
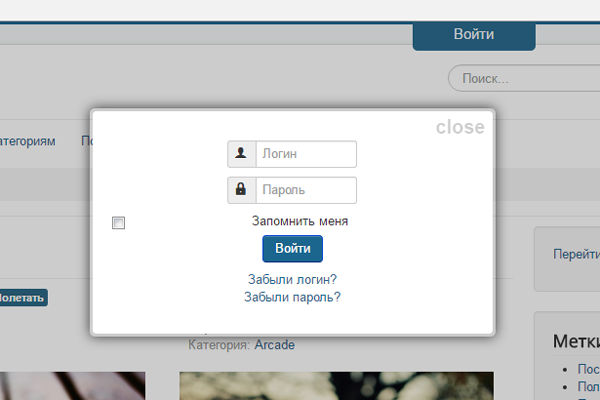
Я вас приветствую! Разговор пойдет о том, как сделать всплывающее окно на сайте, оно же Popup. У меня уже есть несколько публикаций на тему создания модальных окон , но эта инструкция не будет лишней, так как мы затронем некоторые нюансы, о которых раньше не было упомянуто. Но перед тем, как начать, нужно выяснить когда всплывающее окно будет появляться. Например при нажатии на какой-то элемент кнопку, ссылку, текст , при наведении на него, при закрытии страницы или при скролле. Второй момент — это ЧТО будет находится внутри.
- 2. Код JavaScript
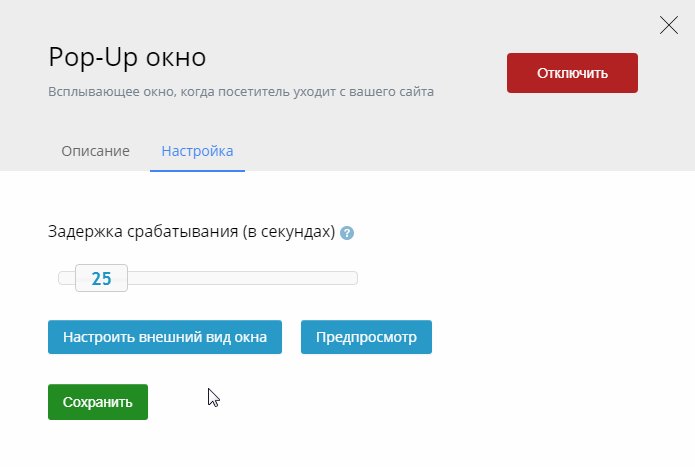
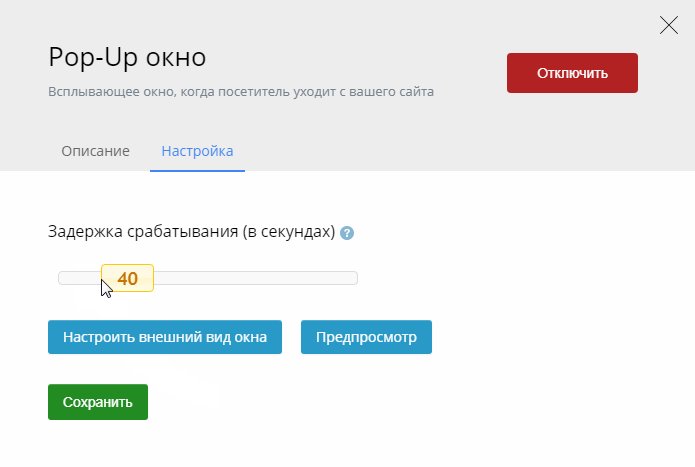
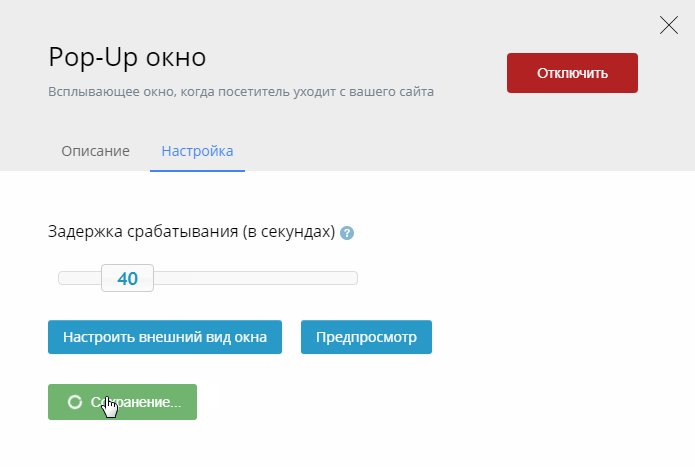
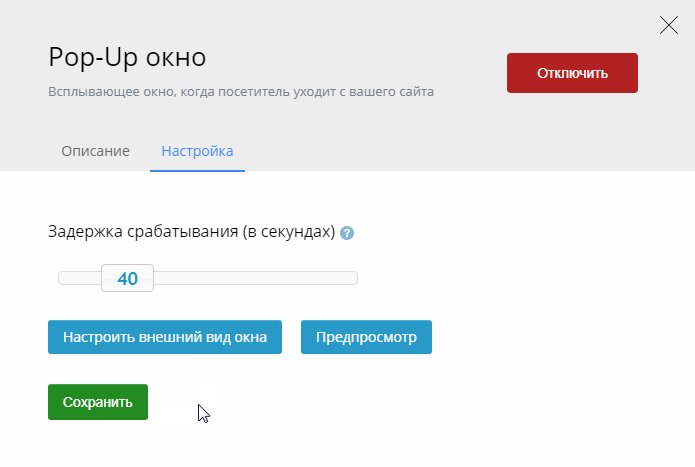
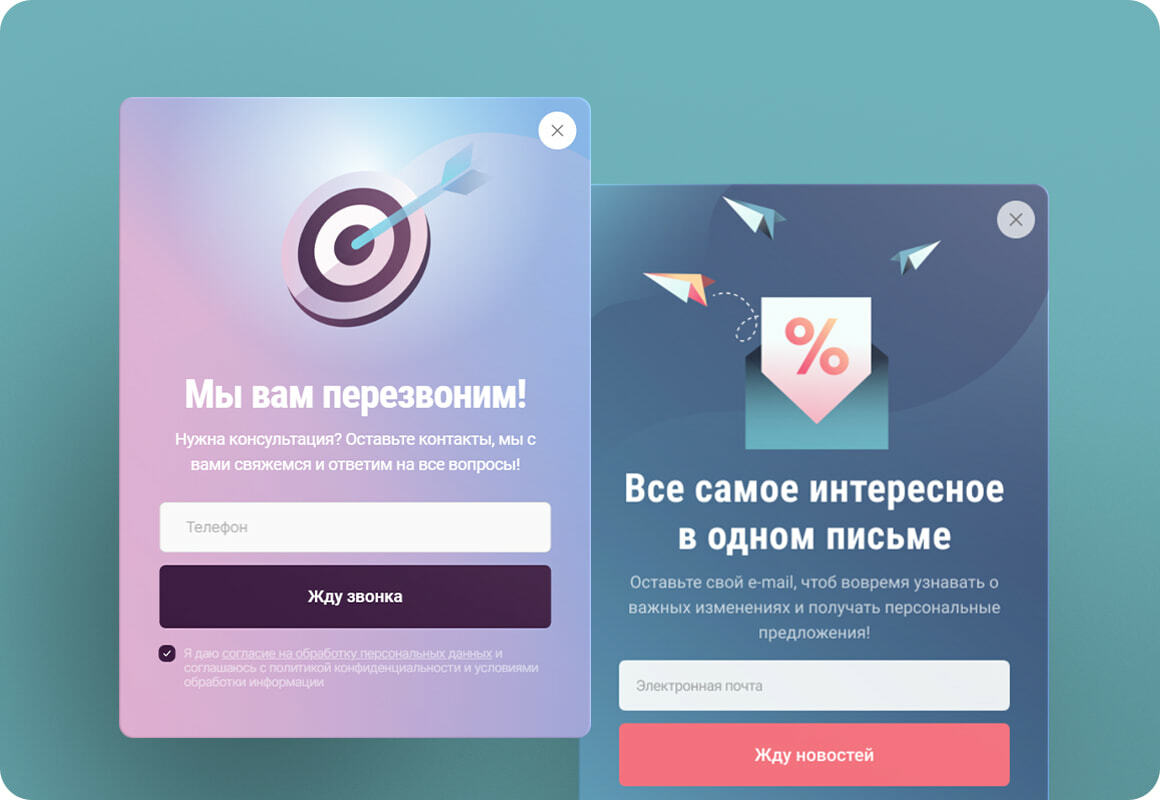
- Pop-up окна — это мощный инструмент для воздействия на внимание пользователя. Так как окна фокусируют взгляд посетителя сайта на себя, с их помощью можно выводить важную информацию, оповещать об акциях и событиях, продвигать определённые товары и услуги, наращивать базу подписчиков и выполнять другие действия, которые обычно связывают с эффективным маркетингом.
- Всплывающие окна, или pop-up, являются распространенным элементом на многих сайтах. Они могут использоваться для различных целей, таких как отображение рекламы, сбор информации или привлечение внимания пользователей.
- Для различных целей может понадобится всплывающее окно на сайте с какой-либо важной информацией. К примеру: акции, подписка, объявления и т.









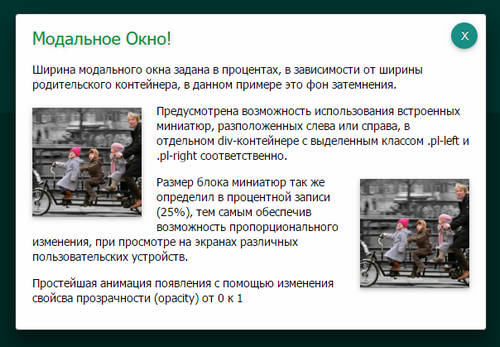
Всплывающее окно на сайте модальное окно — англ. Сами всплывающие окна могут быть очень разными. Можно вывести отдельную целую страницу своего сайта, а можно вывести небольшую текстовую информацию. Для того, чтобы на вашем сайте появилось всплывающее модальное окно, его предварительно нужно создать, или оно уже должно существовать. То есть вам нужно будет знать ссылку на желаемое всплывающее окно. Далее загрузить этот файл на свой сайт.