Темны дизайн сайта

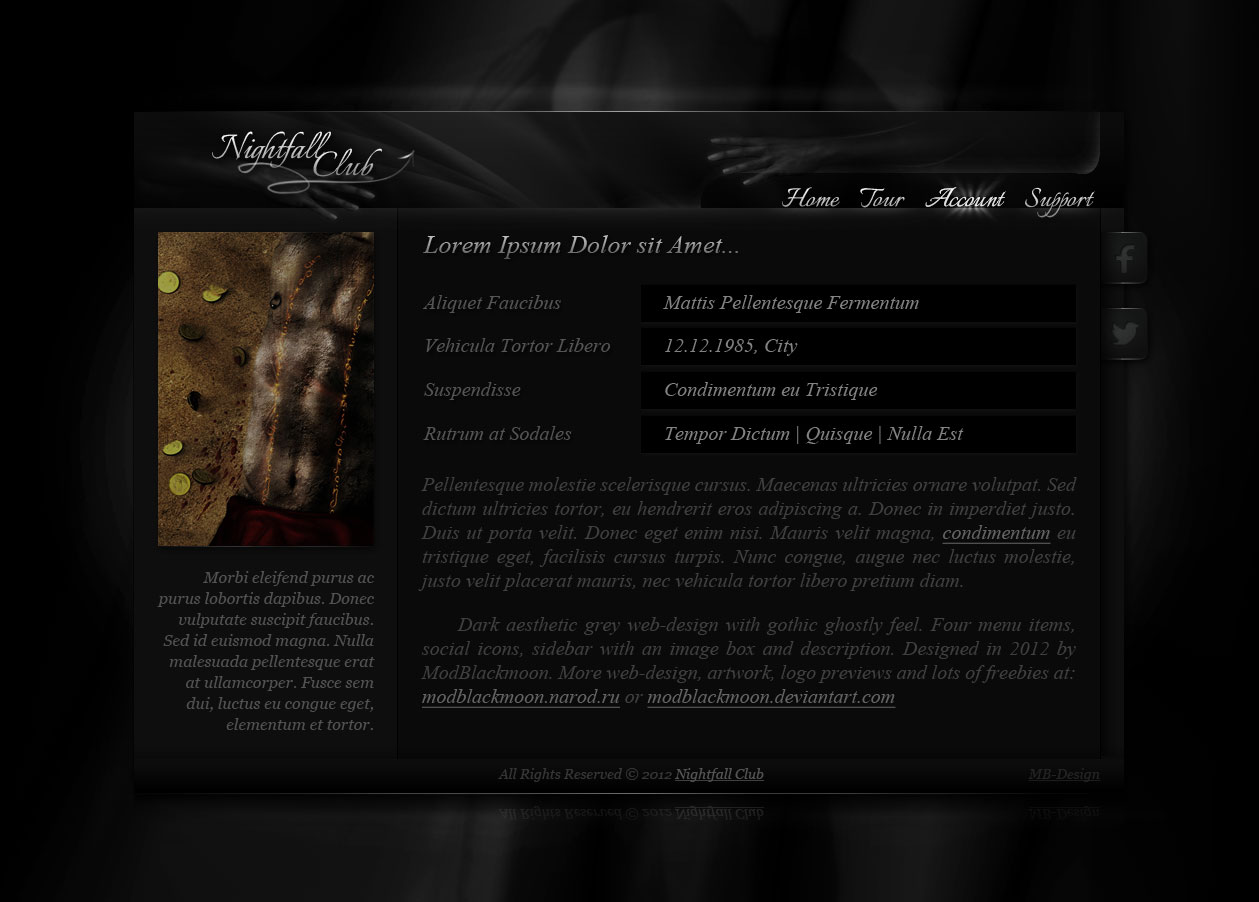
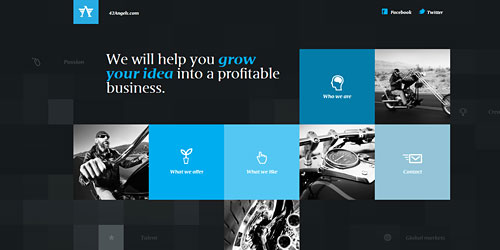
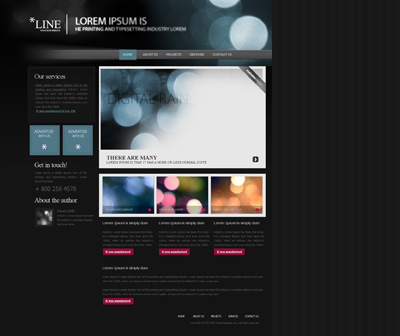
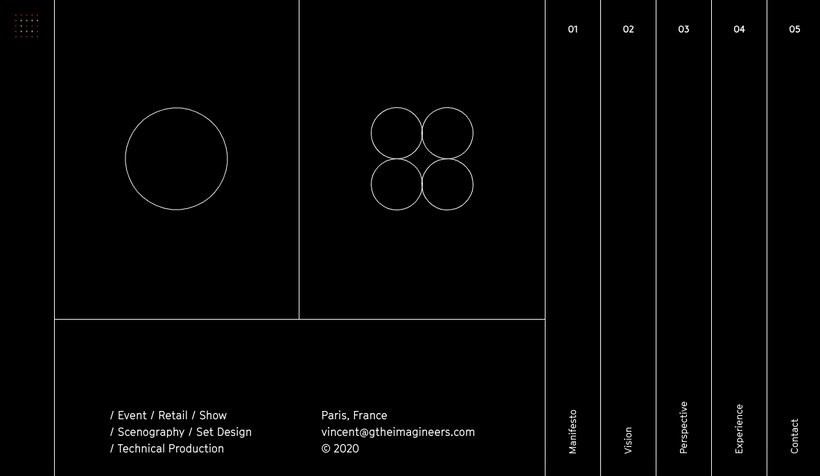
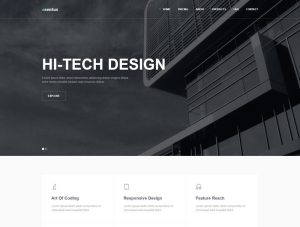
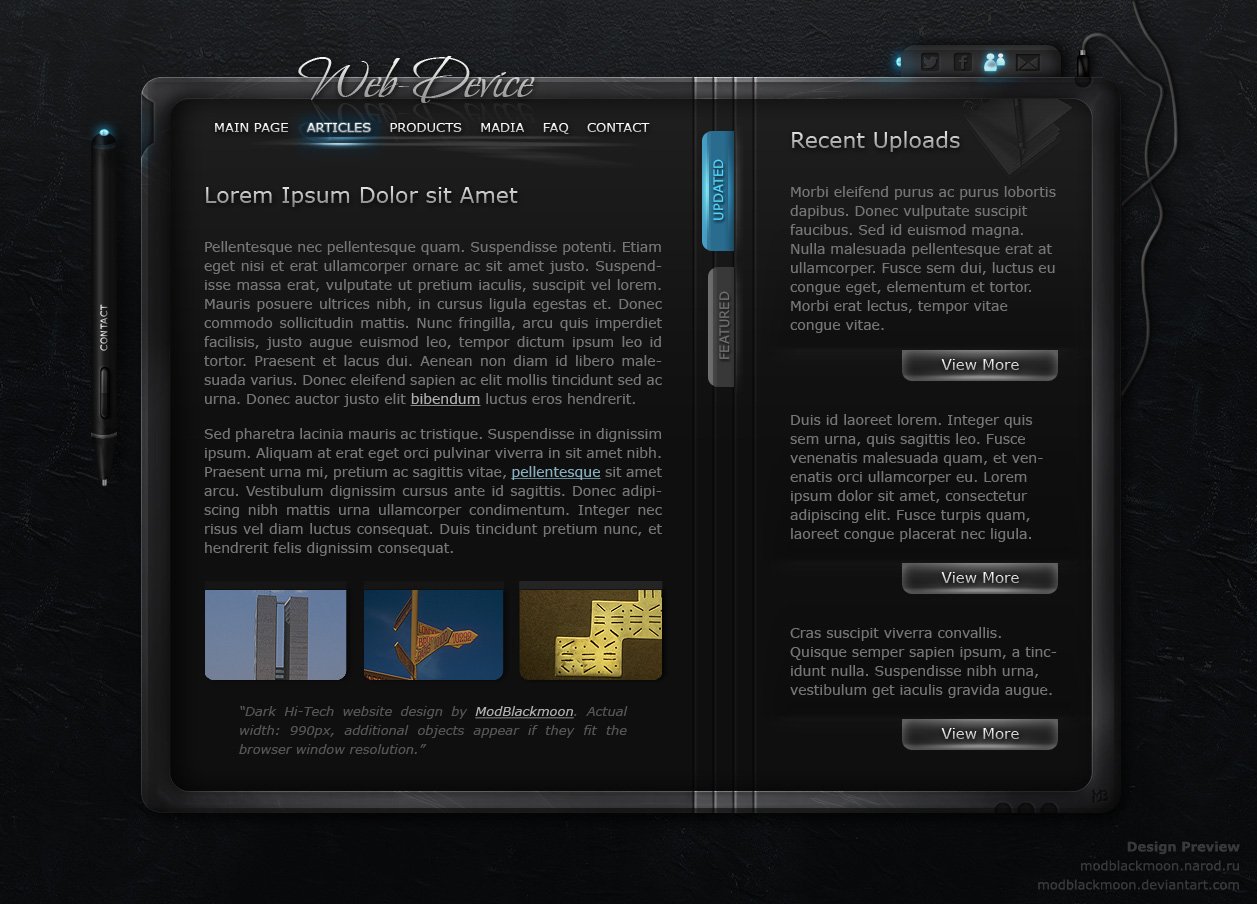
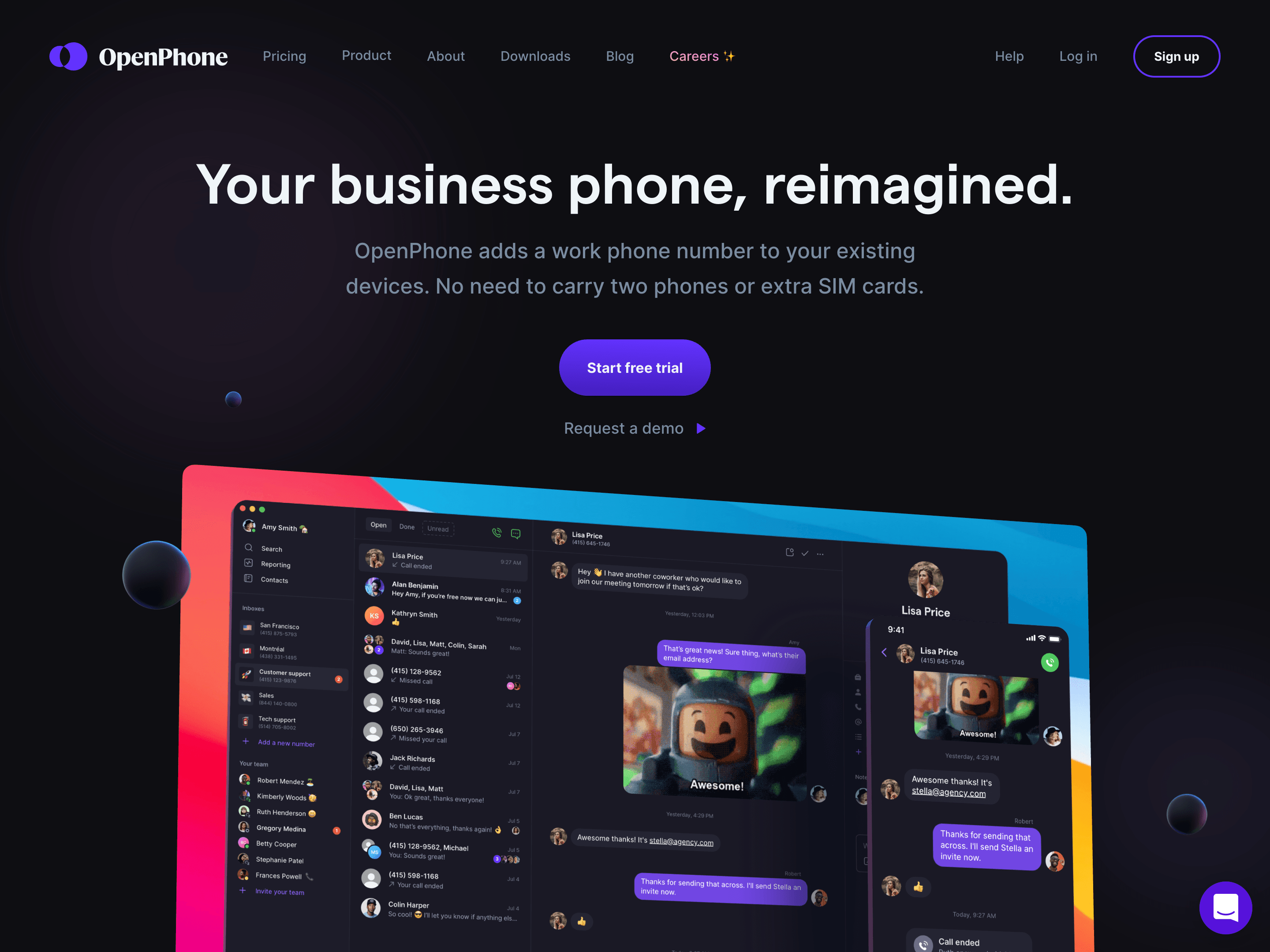
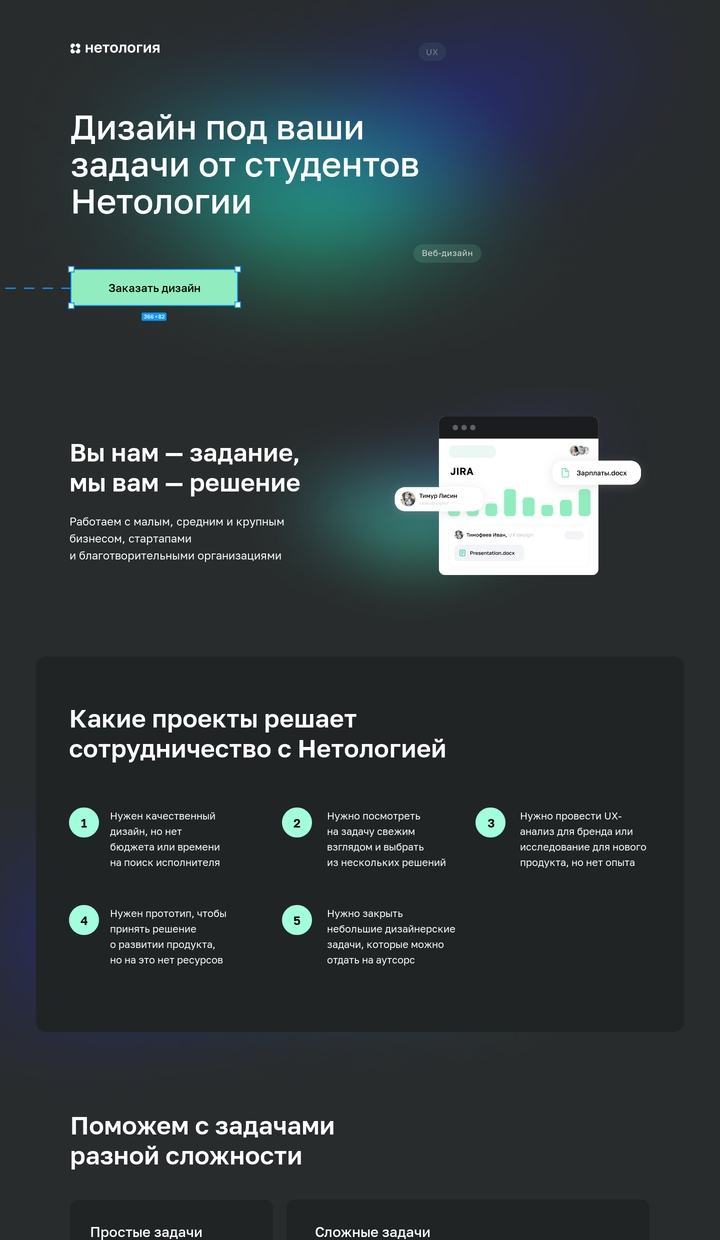
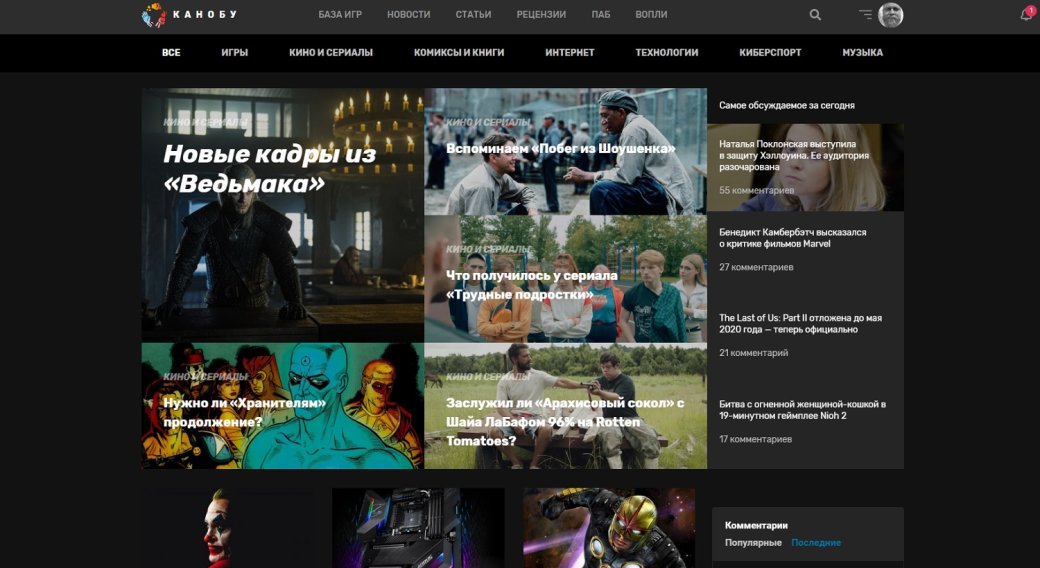
Дизайн: оформление в темной стилистике
No results were found. Make sure the spelling is correct. Also try searching by a category.














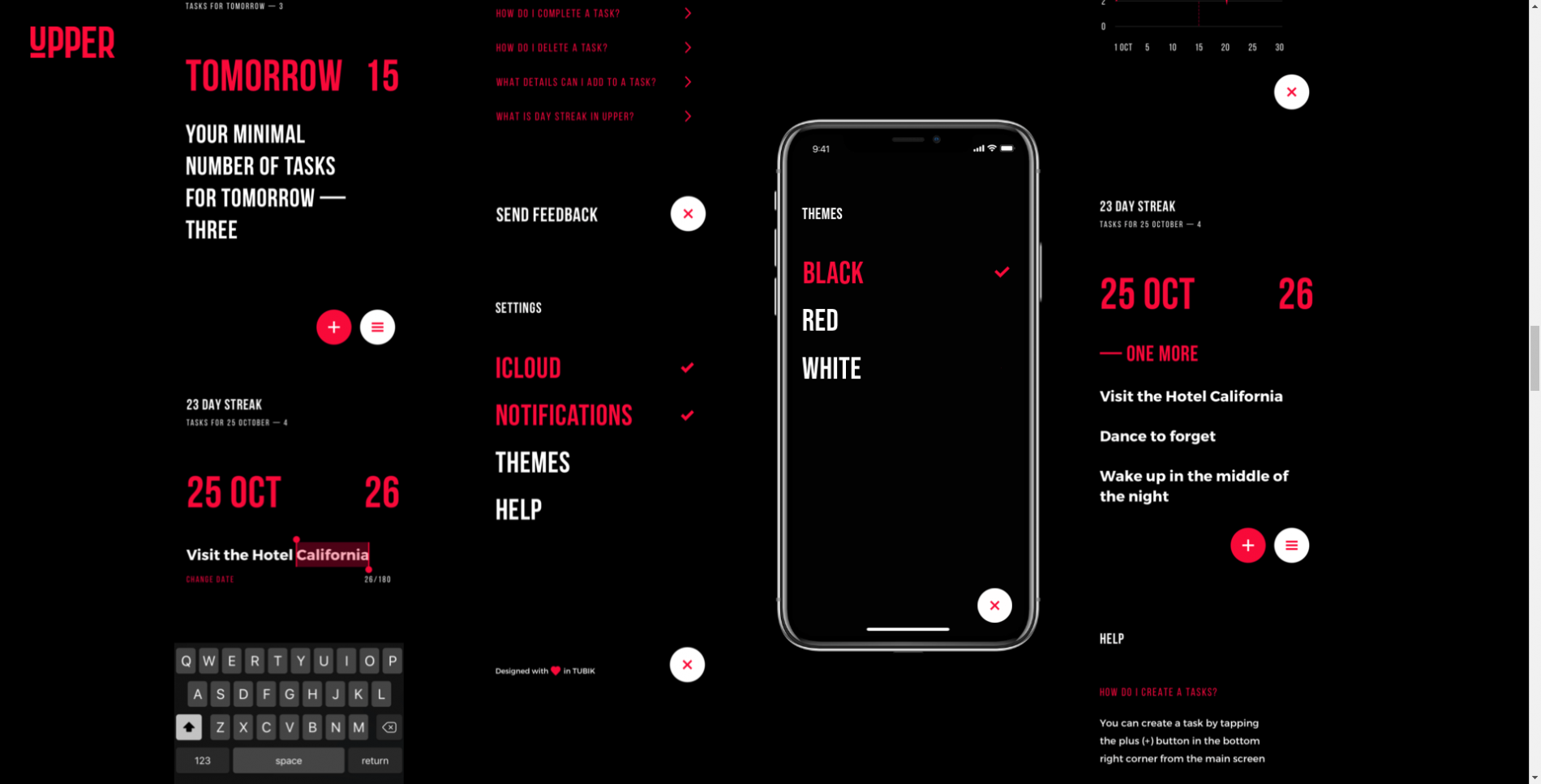
Для начала разберемся, что же такое темный режим? Темные цвета отражают меньше света, поэтому людям удобнее изучать такие интерфейсы. Все благодаря высокому контрасту между светлыми элементами и неброским фоном. Обычно разработчики добавляют на сайт или в приложение специальный переключатель, нажав на который пользователь может активировать темный режим.
- Примечание
- Автоматическая публикация данных на сайте компании.
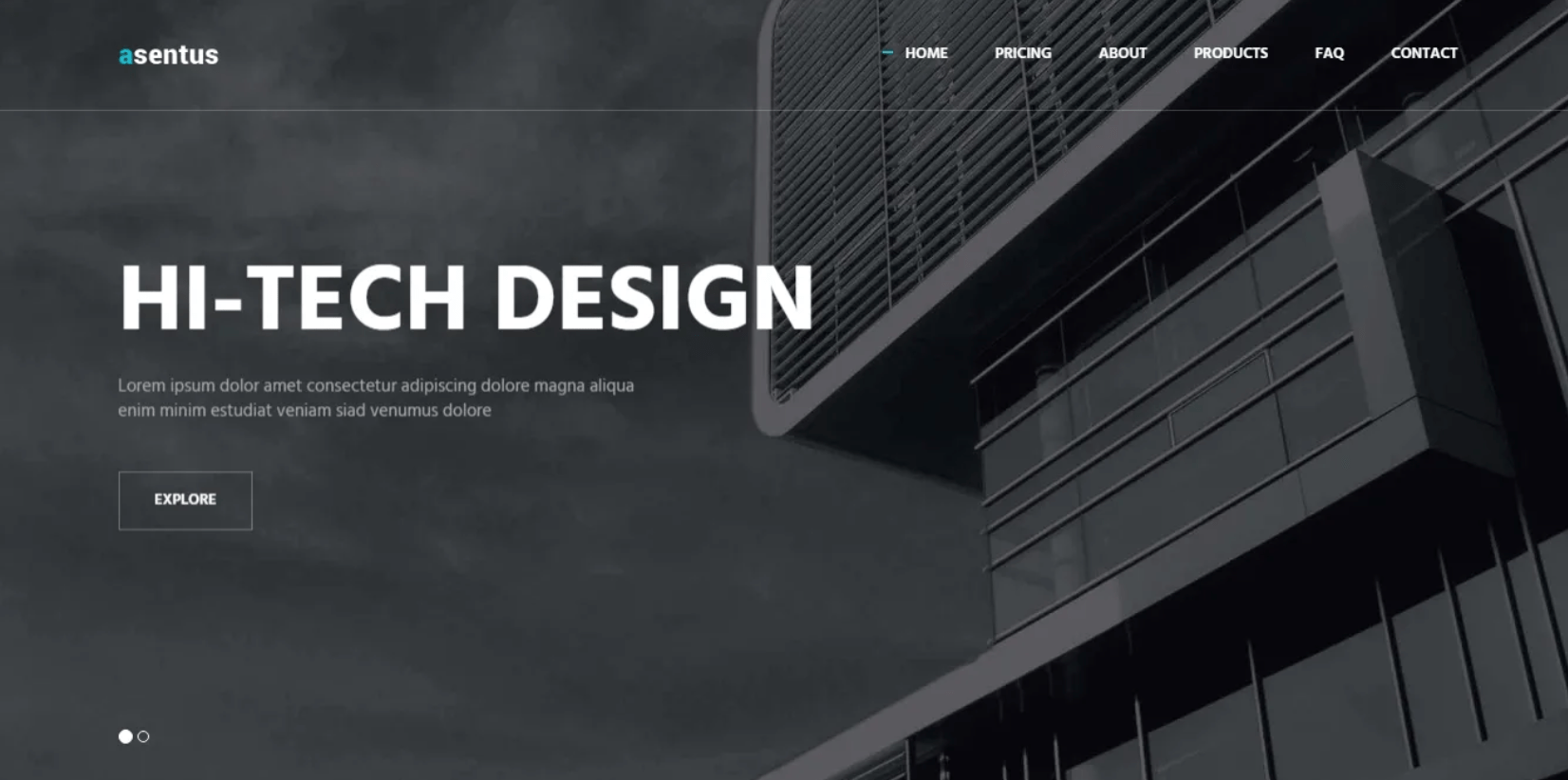
- Темные темы на веб-сайтах становятся все более популярны, и это не удивительно, ведь сайты выглядят элегантно, современно и очень стильно.
- Сложность: средняя.
- Раскрутка сайта
- Темный режим - один из самых главных тенденций в дизайне, и бренды мирового класса, такие как Instagram, Google, WhatsApp, Twitter и Apple, уже во всю используют эту фичу в своих интерфейсах.
- Сайт, который успешно выполняет свои функции представляет компанию, продвигает ваш продукт и генерирует целевые заявки , должен быть не только функциональным, но и визуально привлекательным. Для этого странице важно соответствовать техническим веб-стандартам , а также ожиданиям целевой аудитории, которые, как правило, сосредоточены вокруг чего-то нового и захватывающего.
- При использовании Конструктор шаблонов веб-сайтов вы сможете настраивать цвета, шрифты, верхний и нижний колонтитулы, макет, столбцы и другие элементы дизайна, а также контент и изображения.
- Создание сайта
- ИП Мальков Евгений Васильевич. ИНН
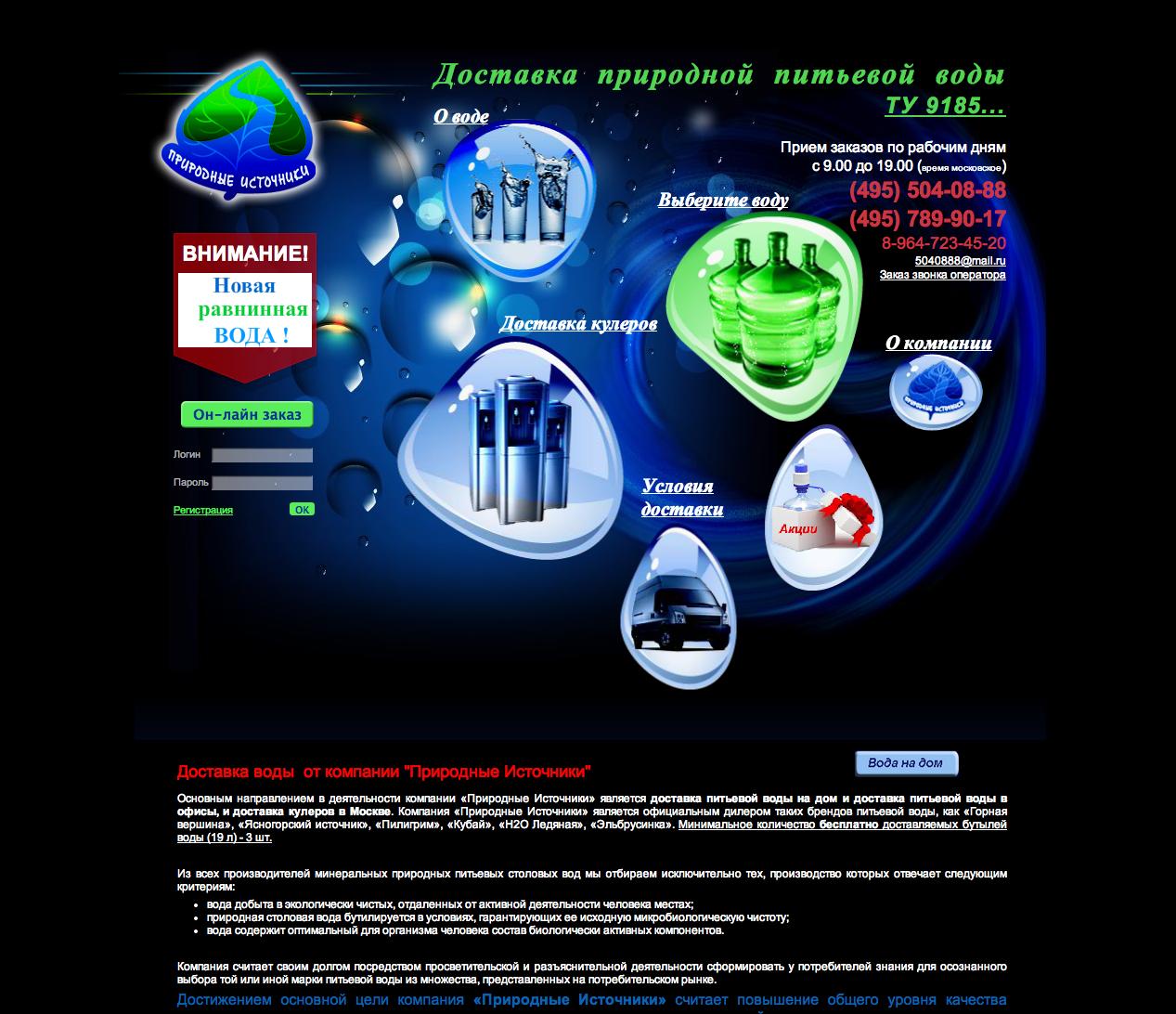
- Подбор цветов сайта является одной из самых важных задач.
- Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст.






Log In. Do not sell or share my personal information. Sign Up. Behance Behance. View your notifications within Behance.